Web Design Project
Live Site Link: House of Light


Type & Scope:
House of Light, an educational and corporate organization providing services for blind and visually impaired students and workers, needed a redesign as requested by Sierra Dockery, the organization's owner. We ended up with a redesigned website of twelve pages worth.

Role:
Role: I was one of two designers on the team of designers and developers. We the team had weekly meetings with the owner for feedback.

Overview:
House of Light owner Sierra Dockery needed her website redesigned so it was more corporately professional than her business's current website. The owner felt that her previous website, with its coloured pencil hero image, as well as the typography - Apple SD Gothic as main, Hiragino Kaku Gothic as primary typeface, and Avenir as secondary typeface - conveyed more of an educational feeling than the corporate feeling she wanted it to convey.

Goals & Problems Solved:
The primary project goal was to redesign the website so it felt more corporately professional than the previous one.

Design Process:
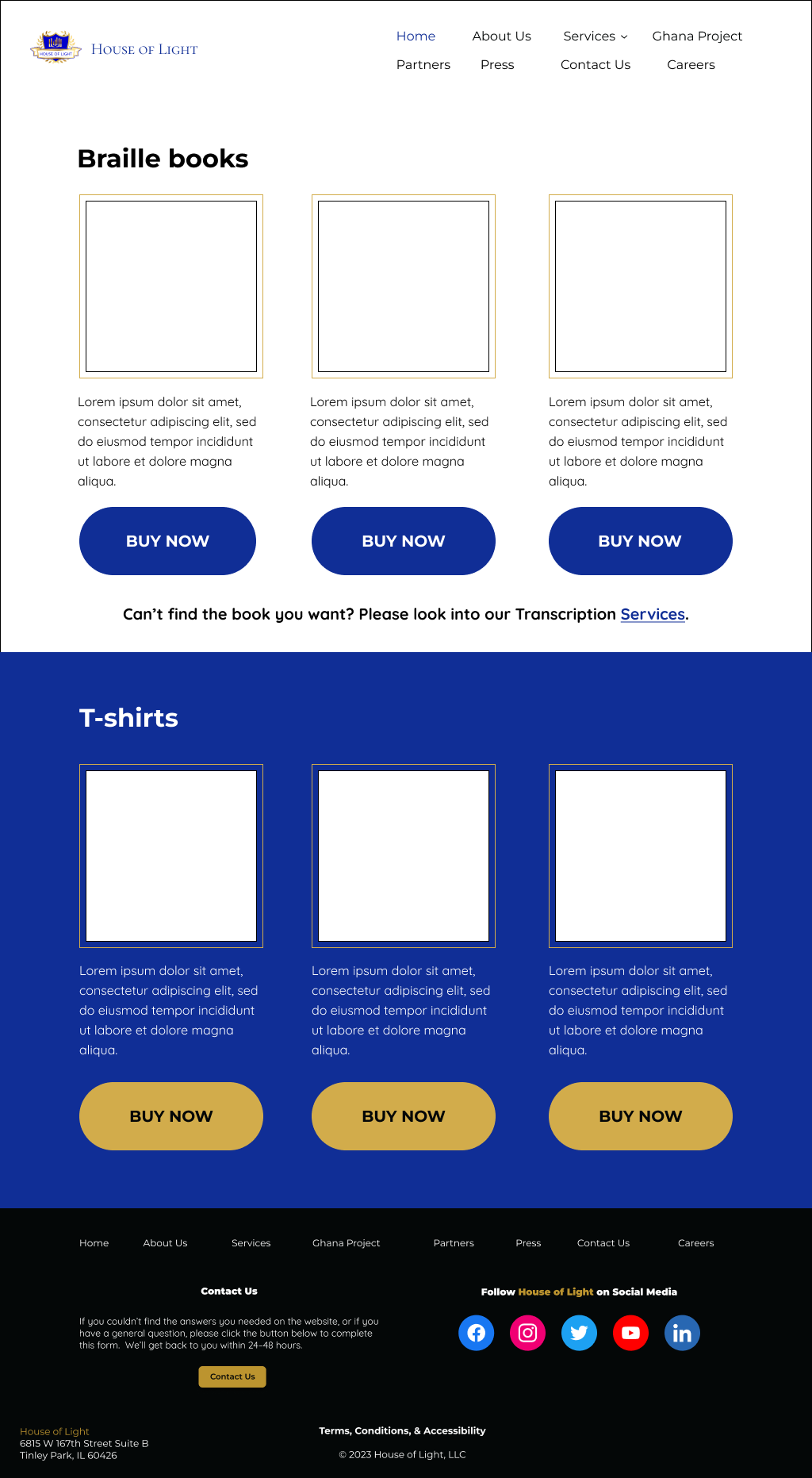
Step one of the design process was to create basic wireframes. I started with 1024 pixel height, which gave it 768 pixel width. I thought it was a good size for desktop until it was pointed out by one of the developers on the team that it was tablet size. I researched desktop website sizes and settled on 1280-pixel height by 1024-pixel width.

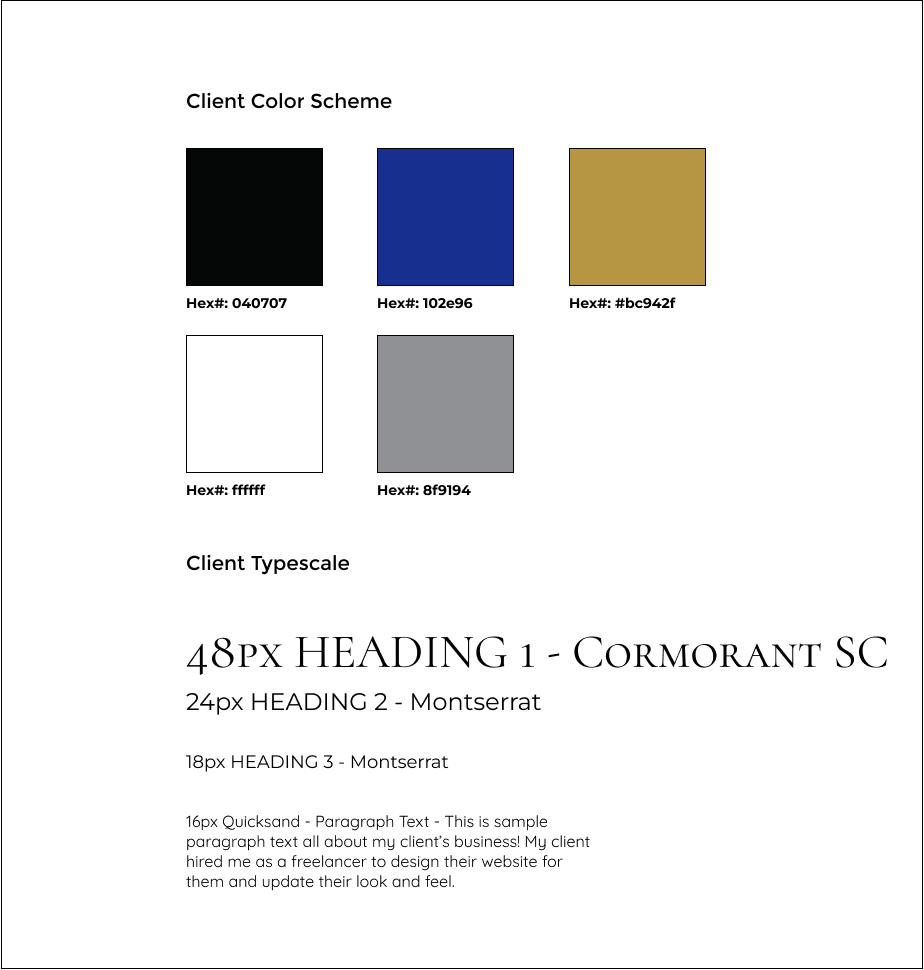
Brand colours: We were provided with a brand guide, which provided brand colours, and the aforementioned typeface fonts. We were told she wanted to keep the brand colours, but she was open to new fonts. Brand colours provided, according to Coolors, were black, hex #040707, international Klein blue, hex #102e96, gold, hex #a58129, white, hex #ffffff, and battleship grey, hex #8f9194. For contrast's sake, the original gold did have to be lightened to satin sheen gold, hex #bc942f, but after checking with Sierra, she was ok with the change.

Font pairing process: was finding font typefaces that were freely available for publishing, as the client was hiring us on a volunteer basis and looking to minimize the costs of the redesign. We settled on Cormorant SC for title, Montserrat for headers, and Quicksand for paragraph.

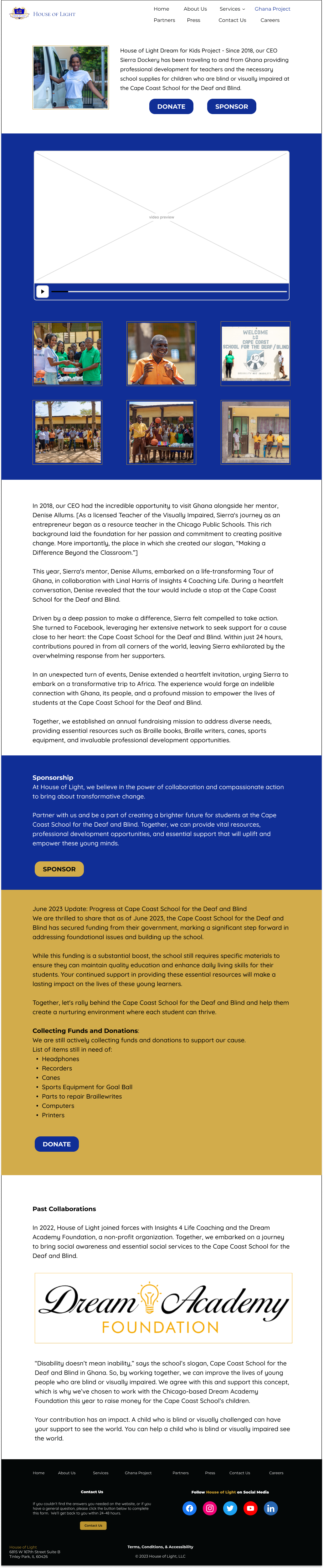
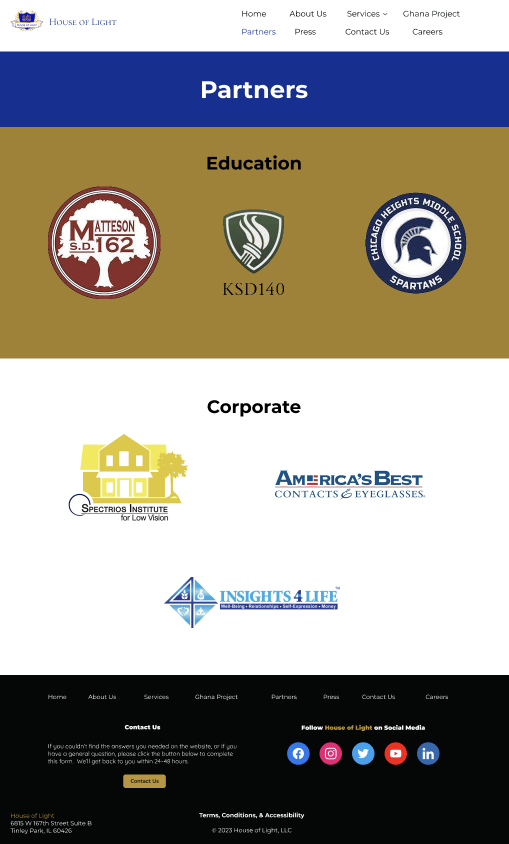
Content collection process was a bit of a long process because not all media images were available at once. Started with the House of Light logo, and only 3 of the pictures being available for the Ghana Project page. I was able to rescue 3 partner logos from a Google doc, but the rest of the logos and images came along later.

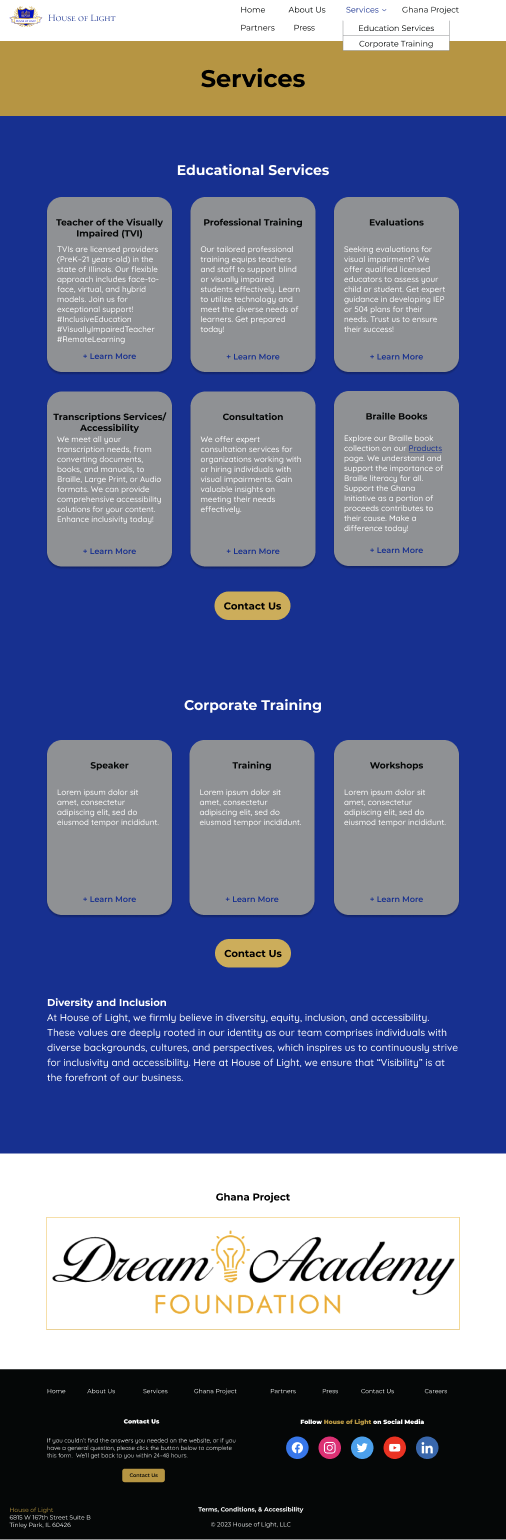
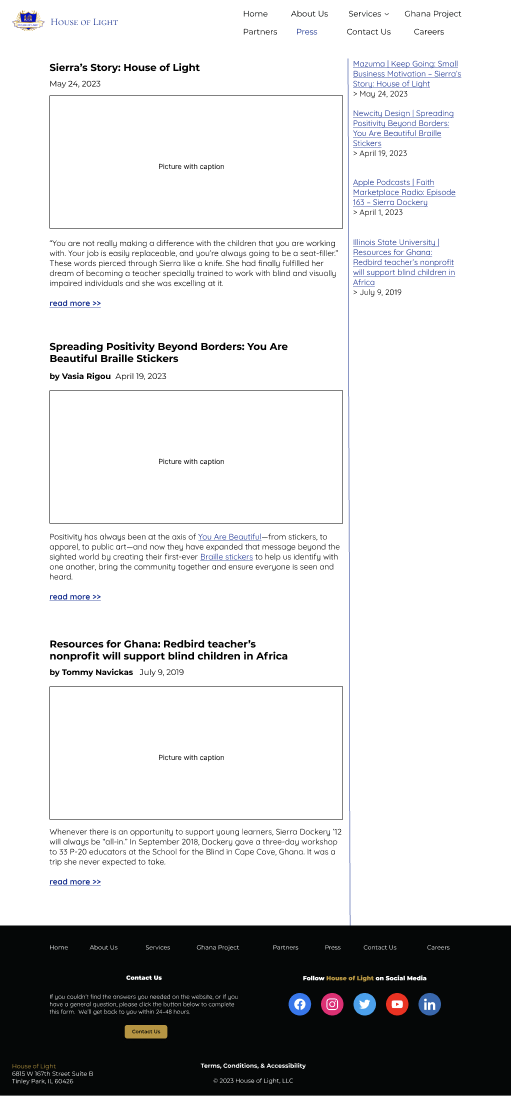
Website layout: My co-designer, Matt, made the header and footer for the pages, as well as a hero image for the homepage. For the Ghana Project page, he added a video placeholder to my page design, and I handled the majority of the partners, careers, press, services, contact, and products pages, while he handled the majority of the about frequently asked questions and about us page. We both added tweaks as needed after the pages were mostly finished, as there was more information that we either missed or received from the owner as the design and development progressed.

Challenges & Takeaways:
Still having trouble at times putting enough white space in between sections for breathing room, but I'm working on it. Working on this project helped me grow a lot due to working in a team and getting real-time feedback from my fellow teammates and the client pushing me to hone my designs.
